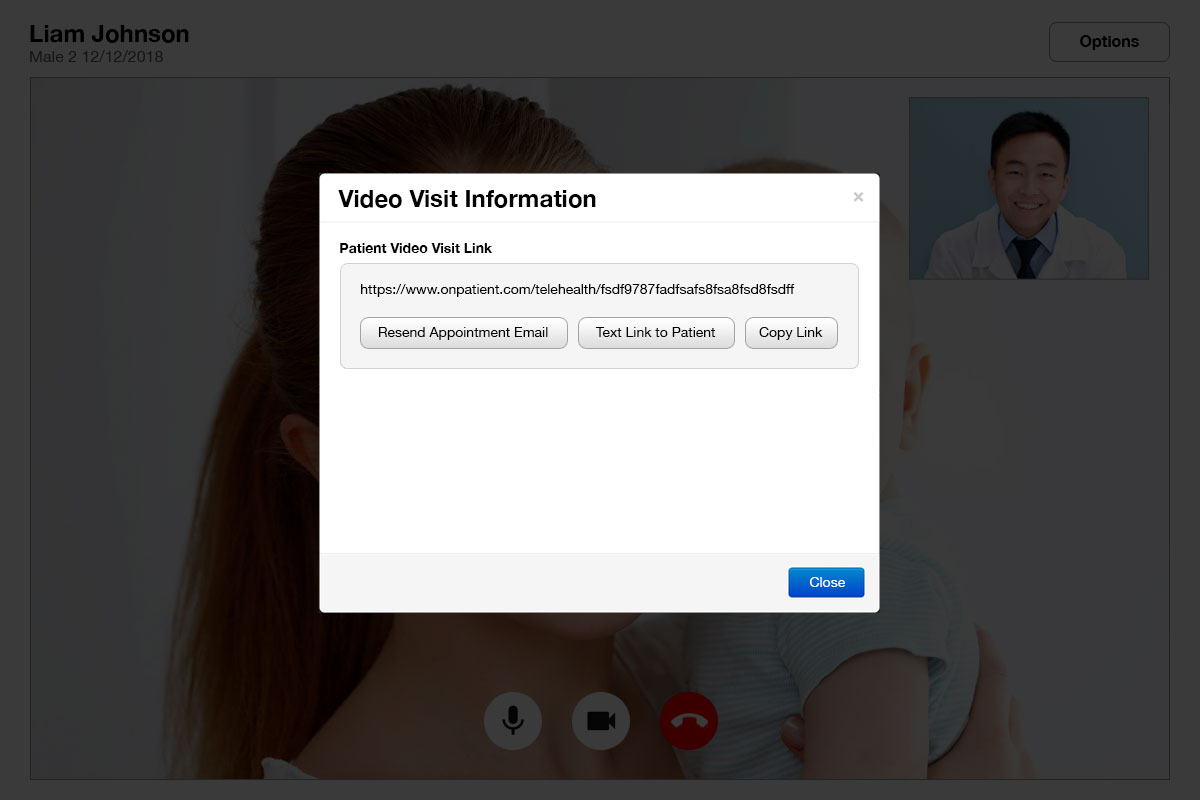
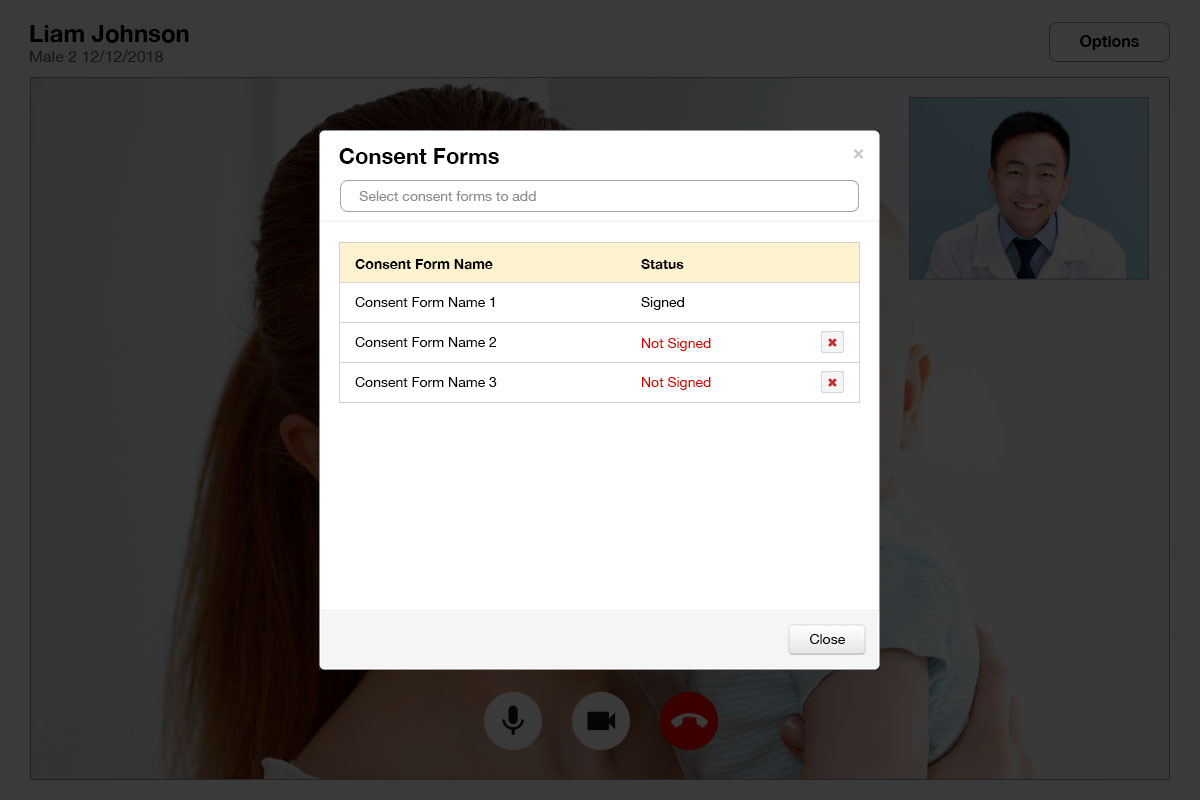
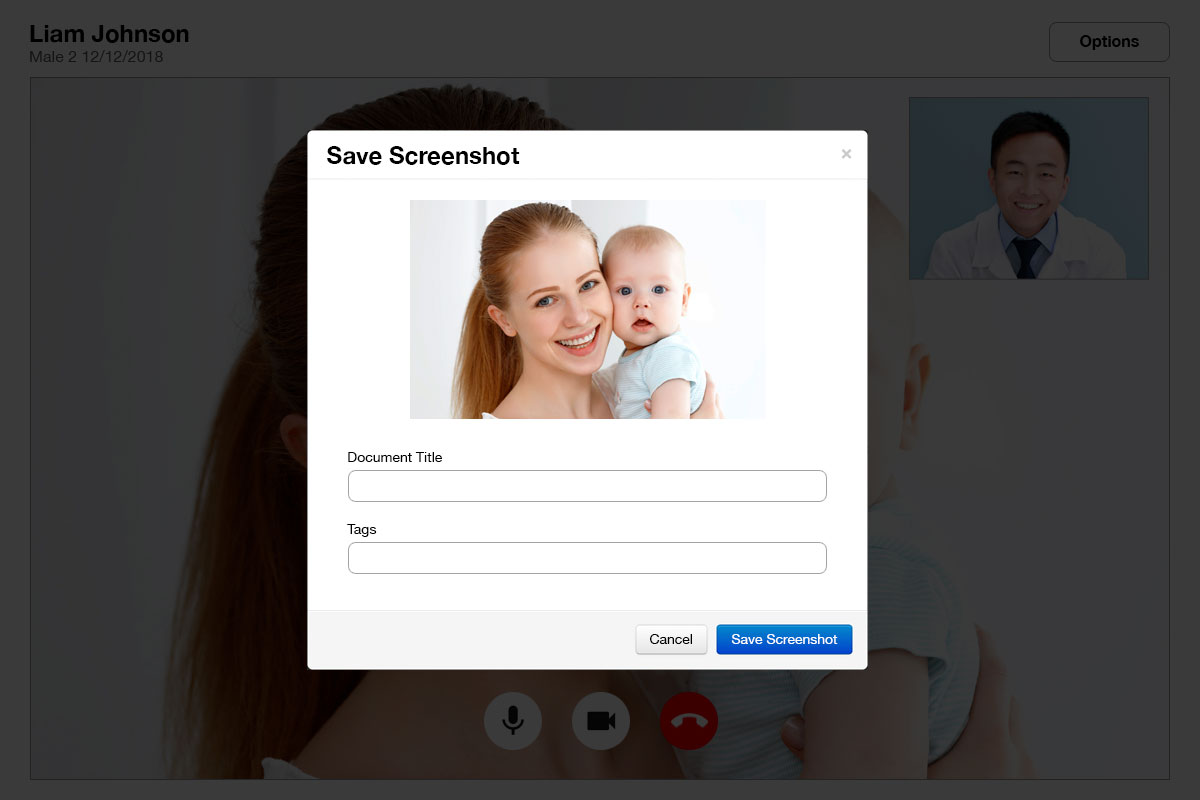
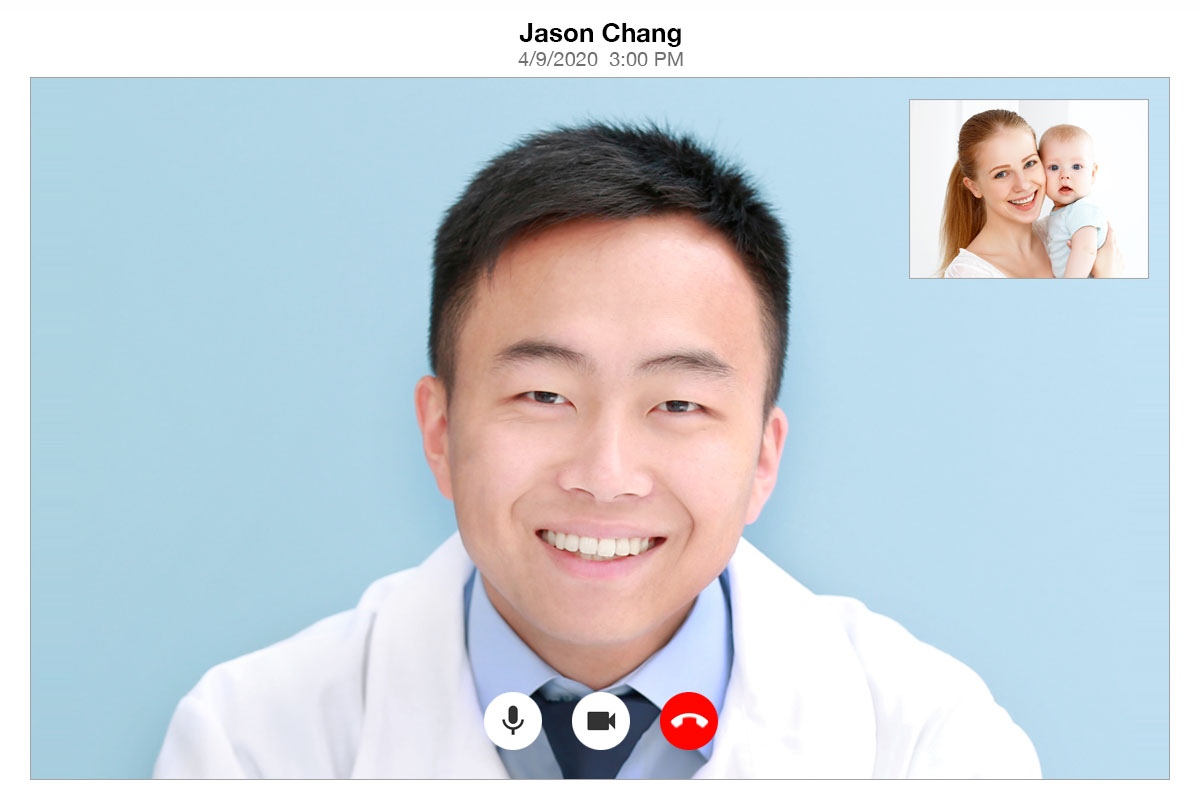
DrChrono Telehealth - Web
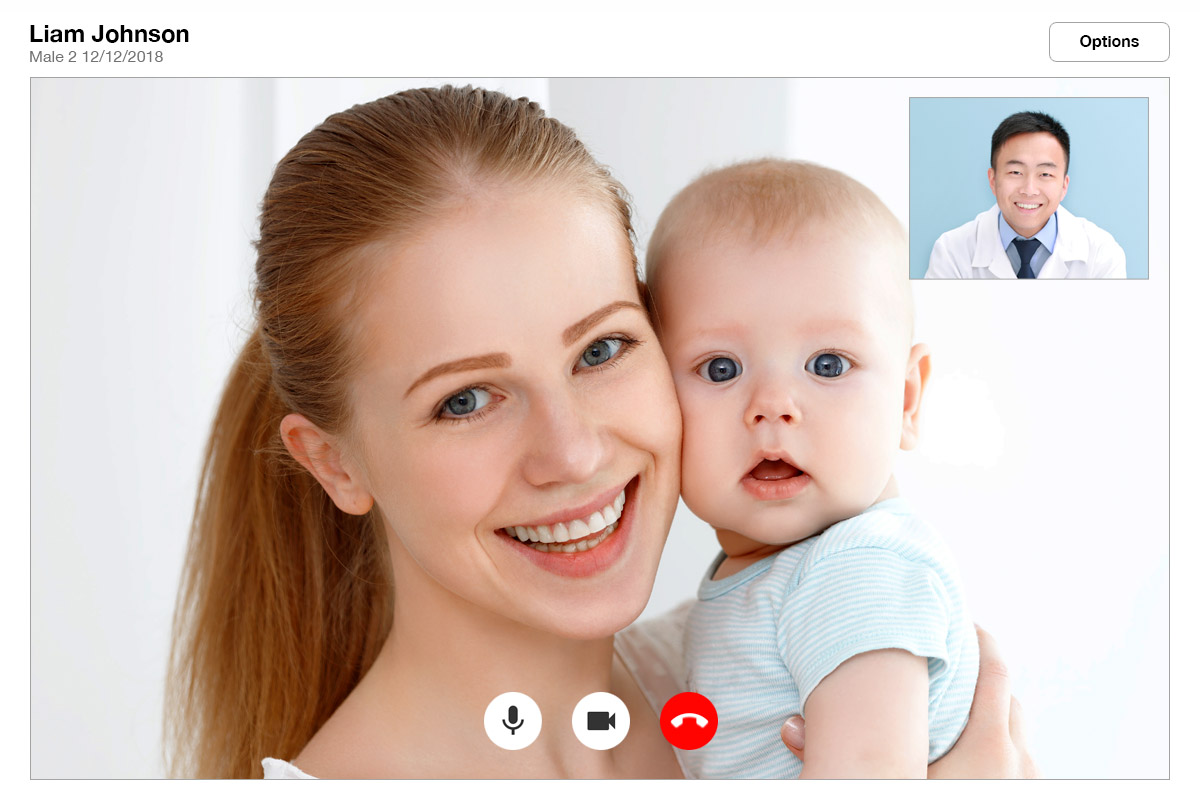
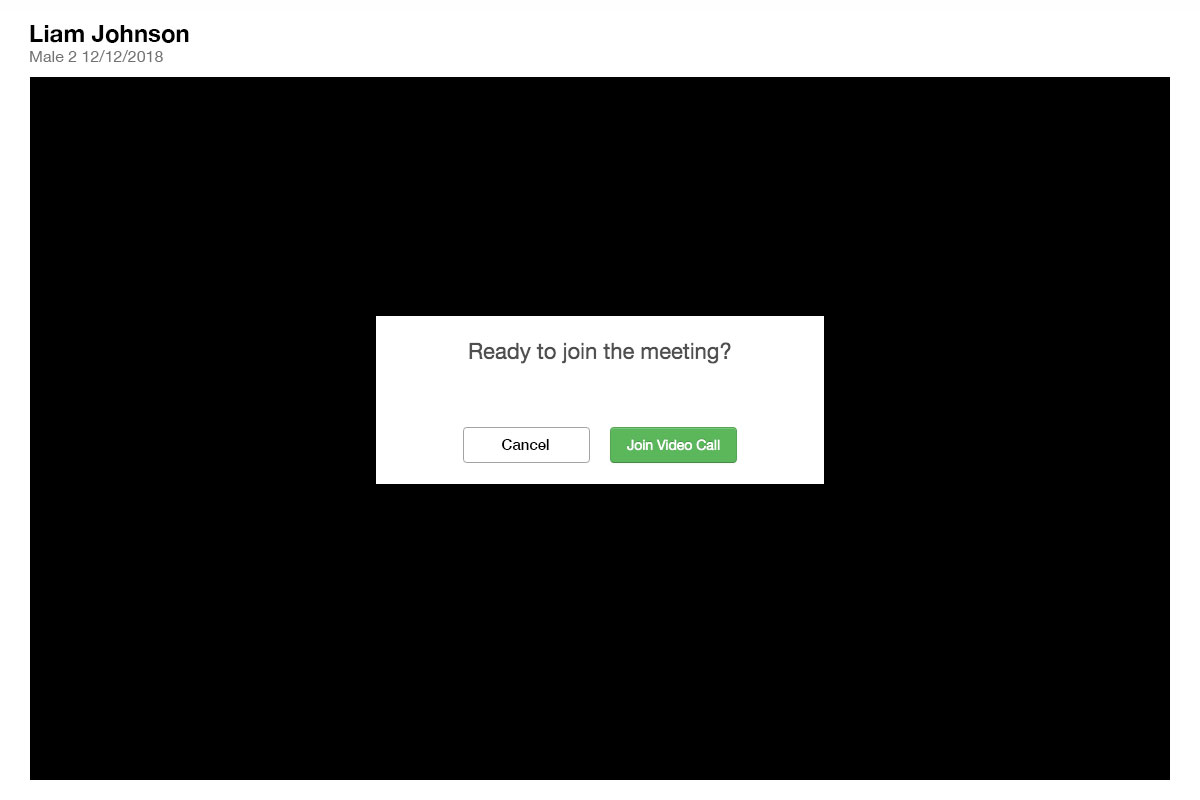
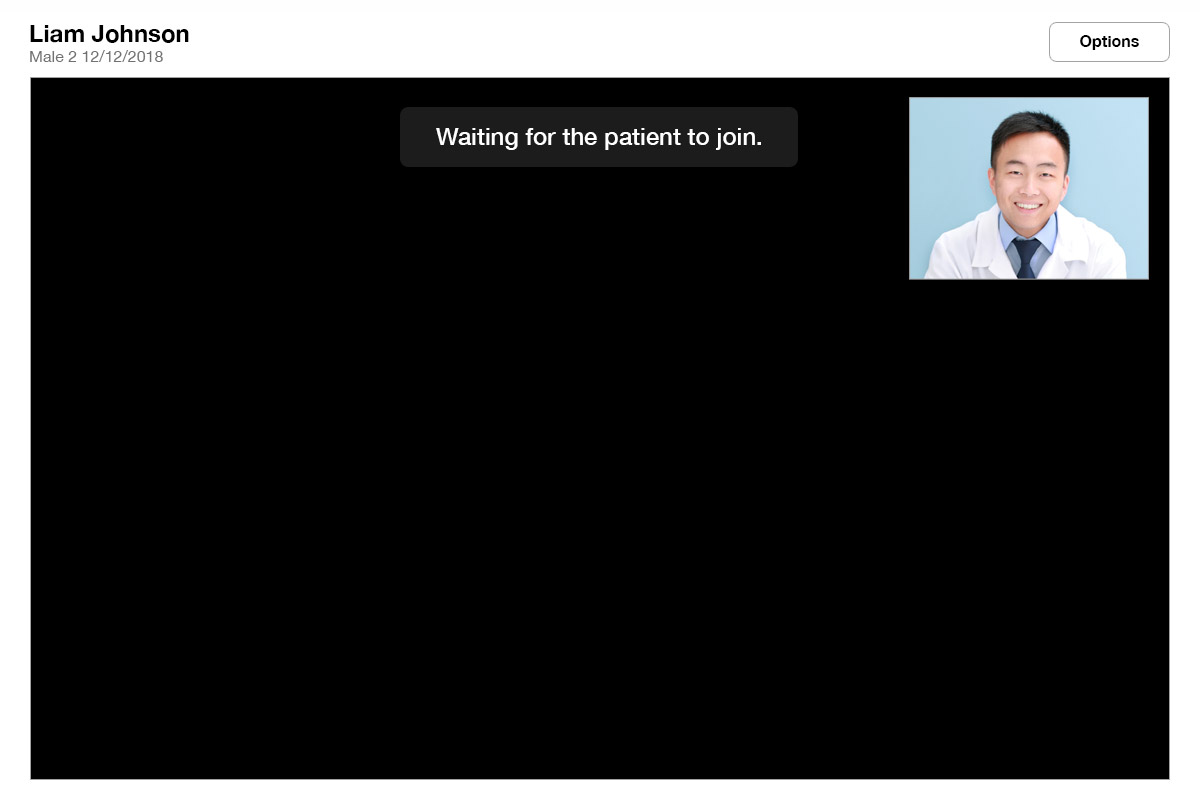
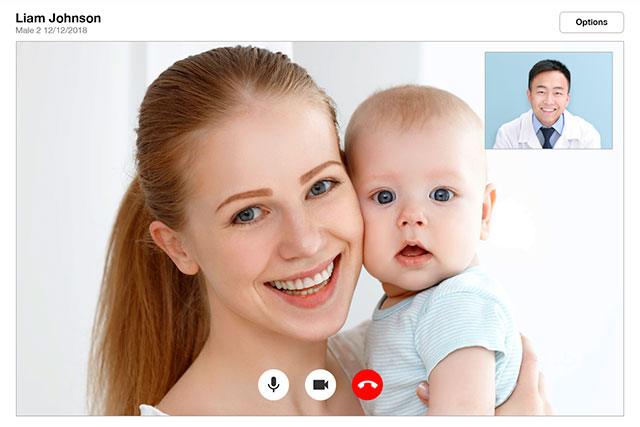
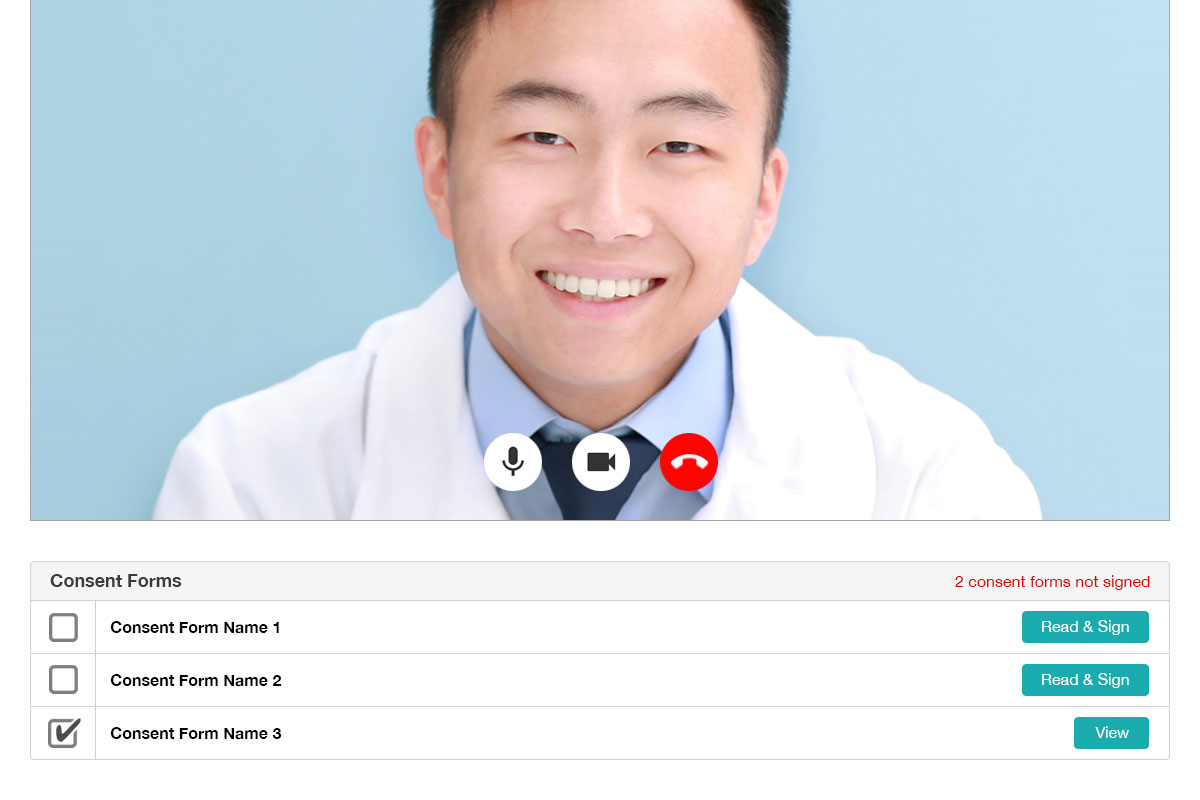
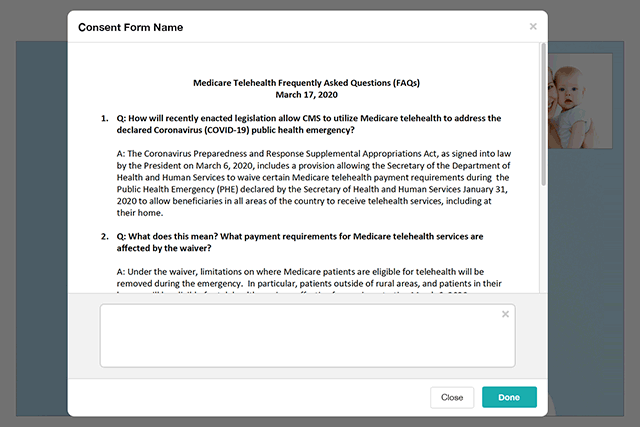
The Telemedicine portion of the DrChrono EHR.
At the start of the pandemic, DrChrono wanted to build Telemedicine into its EHR platform. I was asked to lead the project and was assigned 3 web engineers. I previously proposed such a project, so I had early requirements and designs. It was a only matter of updating the requirments & designs. We worked on the project like we would work for a startup. In the end, we delivered a working product with dozens of screens and very few bugs.